Developers need tools to help them create applications in the best possible way. That is why there are different frameworks. Although we have recently discussed CakePHP, today we will bring up a very peculiar one because it is focused on mobile. In this post, you will learn how to install Ionic framework in Ubuntu 20.04.
What is Ionic Framework?
Ionic is a framework that helps us with the development of hybrid applications for mobile operating systems but using web technologies. In other words, it allows us to develop applications for iOS, Android, and the web, from a single code base.
As you can see, it is very versatile and helps developers to deploy their applications in various environments with a single code base.
The web technologies used by Ionic are CSS, JS, and HTML. About JavaScript, it integrates seamlessly with Vue, Angular and ReactJS, reducing the learning curve.
Today you will learn how to install it.
Install Ionic Framework on Ubuntu 20.04
Installing some necessary packages
First, before starting with the installation, you have to install some packages so that the installation can happen.
sudo apt update
sudo apt install curl gnupg2 wget gitAmong these packages is git which is very necessary to create the whole Ionic package.
Installing NodeJS on Ubuntu 20.04
Ionic requires NodeJS to work, so we need to install it. In my case, I will install version 16.x but it must work with others.
First, add the repository for version 16.
curl -sL https://deb.nodesource.com/setup_16.x | sudo bash -Thereafter, you can install NodeJS by running the following command
sudo apt install nodejs
Reading package lists... Done
Building dependency tree
Reading state information... Done
The following NEW packages will be installed:
nodejs
0 upgraded, 1 newly installed, 0 to remove and 49 not upgraded.
Need to get 26.2 MB of archives.
After this operation, 122 MB of additional disk space will be used.
Get:1 https://deb.nodesource.com/node_16.x focal/main amd64 nodejs amd64 16.14.0-deb-1nodesource1 [26.2 MB]
Fetched 26.2 MB in 0s (69.2 MB/s)Now NodeJS is installed and we can continue.
Cordova is also required for Ionic
Once we have NodeJS and therefore NPM, we can continue with the installation of Cordova.
According to the Apache Cordova website:
Cordova is an open-source mobile development framework. It allows you to use standard web technologies – HTML5, CSS3, and JavaScript for cross-platform development.
So, it’s not surprising that Cordova is a requirement for installing Ionic. To install it, just run the following command.
sudo npm install -g cordova
When the installation is finished, we can continue.
Install Ionic Framework in Ubuntu 20.04
With all the dependencies covered, we can install Ionic Framework in Ubuntu 20.04 just by running the following command
sudo npm i -g @ionic/cliYou can verify the installed version by running
ionic -vSample Output
6.18.2Creating a new project with Ionic
Now we just need to start working. First, we will create a new project by running
ionic startIt will ask us if we want to use the wizard. I have chosen N.
During the execution of the command, we will be asked the JS framework to use, the name of the project and the template to use.
At the end and if there is no error, you will see an output screen like this:

This will create a new folder with the name of your project. Access it and serve the project.
cd [project-name]
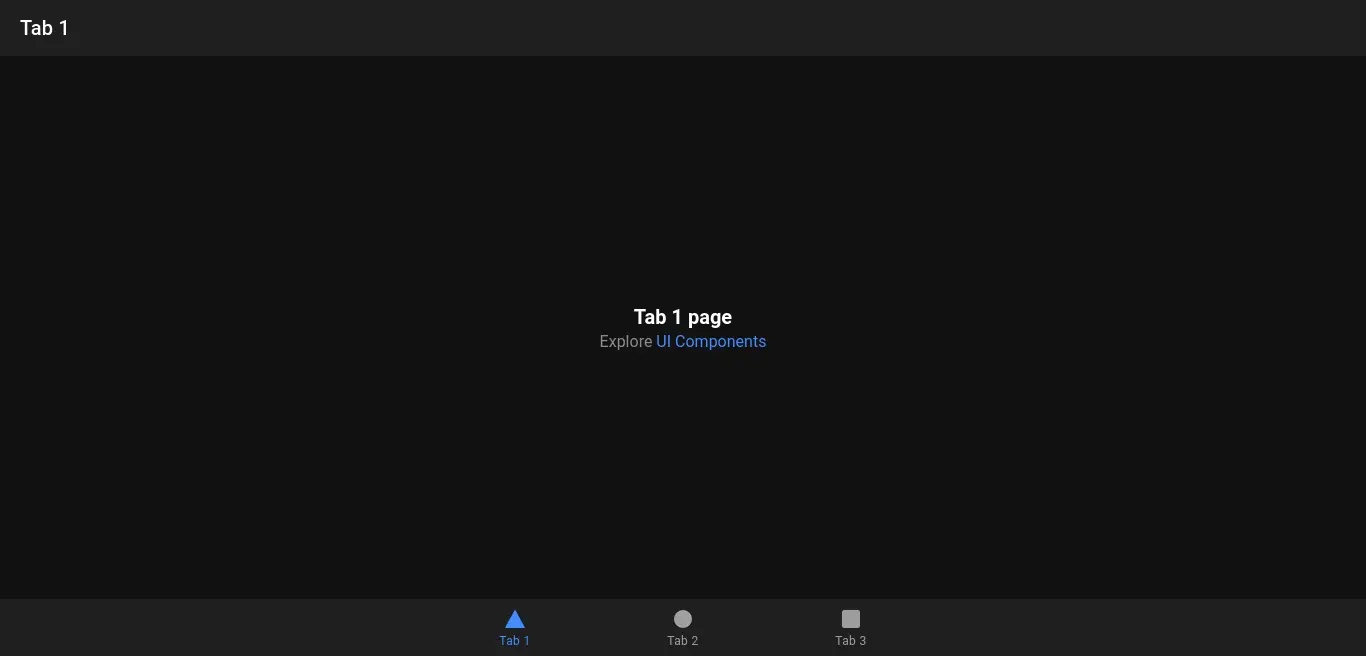
ionic serveNow, the application will be available at http://localhost:8000.
If you installed Ionic on a virtual machine or on a server, you can specify the host and the port
ionic server --host [ip-address] --port [port] Then, open a web browser and access the address you set for Ionic and you will see it working.

Now yes, Ionic is working correctly, and we will be able to work.
Conclusion
Thanks to this post, you learned how to install ionic Framework in Ubuntu 20.04 using a simple and straightforward method. I hope you found the post useful, and it would help us a lot if you share it and comment.